Your Trans Friend
Across the U.S., bills regulating transgender kids’ and adults’ right to healthcare, recreational sports, and gender-affirming resources have become increasingly more common. Allies have seen the news and felt compelled to show support to the trans community but don’t know where to start. This two-day case study explores solutions to empower new allies in the trans community.

Role
As the primary team member with friends in the trans community, I lead the research portion, focusing on both empathies and staying within the scope of our purview. I conducted user interviews, synthesized findings, focused our team on the topic of educating allies, and solicited community feedback on our ideas.
Duration
2-day hackathon
Overview
Your Trans Friend came out of a two-day hackathon sprint created by five cisgendered allies hoping to find better resources to support and empower allies in the trans community. Our research included a competitive analysis of current resources, interviewing members of the transgender community, and interviewing community allies.
While there are existing FAQs on allyship, pronouns, and other needs—we learned that the most powerful tool for empowering allies is to hear firsthand stories—and the only way to find those currently is through searching social media platforms.
Our solution is Your Trans Friend, a mobile-first blog full of stories celebrating the joys, humanity, and lived experiences of members of the trans community. It also features Trans 101, an introduction to basic information through interactive learning modules and games. Once Trans 101 is completed, there is also an option to dive deeper with a resource library of books, articles, podcasts, movies, etc.
Team
General Assembly UX Immersive Class. Chaemin Kim, Dalena Le, Rebecca He, Kathie Chung
Tools
Figma, Asana
Methods
User Research, UI/UX, Wireframing, Prototyping, User Testing
RESEARCH
Research Methods
To quickly orient ourselves to the current resources for allies of the trans community, we chose two research methods: user interviews and competitive analysis. Each was selected to efficiently provide insight and clarity into the needs and expectations of potential users and answer specific questions about their behaviors:
Competitive Analysis - What resources currently exist? Do they answer the needs of allies?
User Interviews - Where do allies and trans people currently go for resources? What needs does the Trans community have from allies they aren’t seeing? How do you be a good ally?
RESEARCH
Competitive Analysis
We started our research with a competitive analysis with the goal of better understanding what information about Trans-ness was currently available. With a simple google search, we found three significant nonprofits that each provided resources in different ways: The Trevor Project, GLAAD, and Human Rights Campaign. Through our analysis, we hoped to inform our user interview questions better.
All three provide a FAQ for Trans facts, external resources, and tips for being a good ally.
However, the Trevor Project went above and beyond with essays and editorial images that dove deeper into topics of gender and identity and also included a Glossary.
GLAAD was the only site to include stories of the struggles of the Trans experience.
Human Rights Campaign Did have several essays on gender and identity, but the user had to search through their website.
RESEARCH
User Interviews
After our competitive analysis, we crafted two sets of questions: one to ask members of the Trans community and one for allies. To save time in the synthesis phase, we collectively observed each interview. We followed our question guide for each interview and intuitively asked follow-up questions to uncover needs we may not have anticipated.
We interviewed three members of the trans community and one advocate. We learned several key things about the needs and frustrations of the Trans community and the impact of the lived experience of a Trans advocate/ally.
Among our key takeaways, we learned that many trans people started their gender exploration journey by following other trans people on social media, stories of trans joy being shared are few and far between, and an ally’s role is to be in the shadows—not put on a pedestal for their work.
EMPATHIZE
User Research Insights
After completing our interviews and research, our team grouped similar quotes from our interviews together to identify patterns and commonalities. This collection of insights, paired with our competitive analysis, was then summarized into some key takeaways for us to move forward with:
Allies and the trans community use google to start their search.
The existing resources are not very engaging and are buried amongst other LGBTQ resources.
Humanizing the experiences of Trans people with stories both help build better allies and is a way that many trans people begin their trans journey.
Being an ally is not about bringing attention to yourself.
Ally to the Transgender Community Interview Takeaways
Transgender Community Interview Takeaways
Empathize
Persona
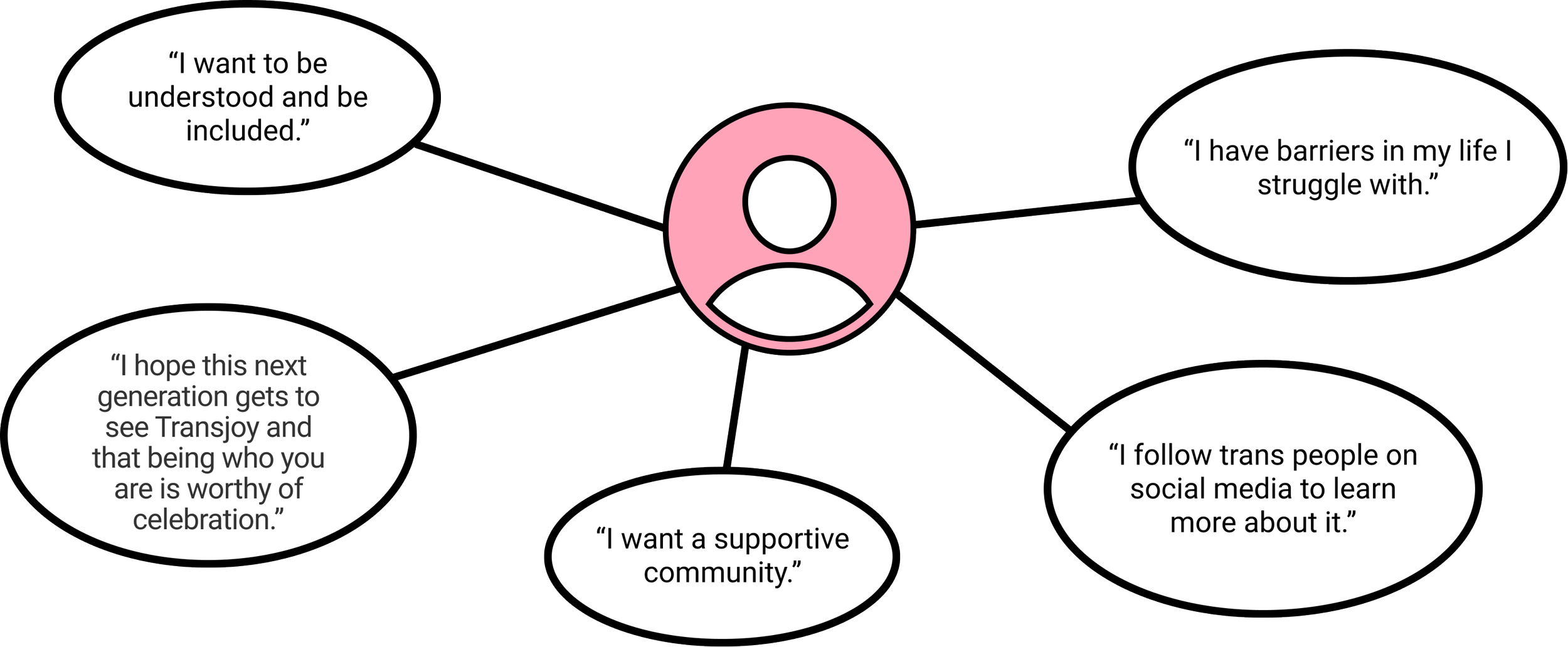
To have a more consolidated understanding of our users, we developed Pat. They are a collection of thoughts, needs, and feelings from our user interviews—and is how we focused our solution to be user-minded.
Pat is a young small-town transplant to NYC interested in being a better ally to the Trans community but doesn’t know where to start.
How can we help empower and educate Pat?
DEFINE
Problem
Patt wants to connect and become a better ally to the Trans and gender non-forming community but is unsure where to start with no one in their social circle to guide them.
DEFINE
Solution
YOUR TRANS FRIEND
A mobile responsive site to learn more about the community and see humanity beyond the label.
IDEATE
Sketches
With Pat’s problem in mind, we ideated how we might meet their needs with our solution.
First, we needed to decide on the format for our solution. Our research told us that users started their journey with a simple google search on their phones. So we decided to prioritize mocking up our solution on mobile. We discussed an app or a website—but decided downloading an app was a big commitment for someone starting their learning process and chose to focus on a mobile-first website. An app could be a later component if the website grew its audience to that level.
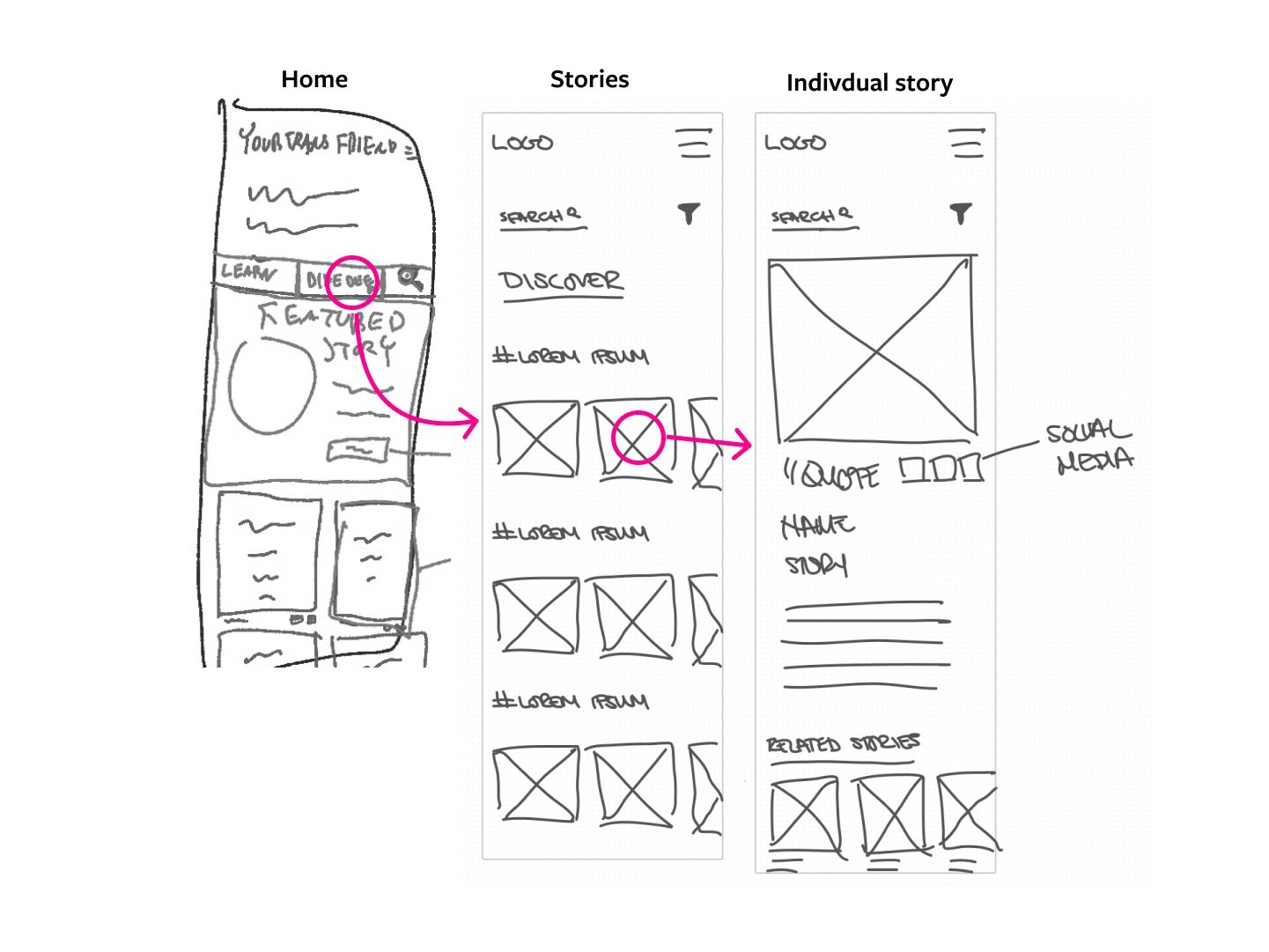
Next, we got together as a team to sketch. We time-boxed each other through a series of independent sketch sprints with feedback, and after 60 minutes, we came to this basic flow and some agreed-upon essential features.
A home page that welcomes users to Your Trans Friend presents highlight stories and shows easy navigation to more educational pages of the website.
A stories page that provided access to all of the stories from the trans community on our website, organized by different tags and also able to be filtered.
Individual story pages for each story that featured pictures and info about the author, social links so that website users can follow them to learn more about their daily life, and other suggested stories at the bottom of each article.
Design
Wire Frames
After sketching, we moved to mock up our ideas with mid-fidelity wireframes. This was a phase that I took the lead on—crafting some initial copy for the website and laying out some potential ideas in Figma. I presented my initial wireframes to the team, and after some feedback and iteration, we concluded on the format and nomenclature for our first wireframes to test.
-

Home and Navigation
Home: Drawing reference from our sketch, our home page features an opening headline that contextualizes the site for visitors and then dives right into a featured story.
Navigation: while our global navigation is accessible through the header , we wanted to give prominence to the educational part of our website—and so we added prominent buttons on the home page as well.
-

Stories
Inspired by our sketches, our stories page features a feed of shared stories and a filter feature for specific topics.
-

Education
There are three pages that provide educational opportunities for our users in addition to the stories from the community.
Trans 101: named to feel like an intro course, this page features basic learning modules for the beginner about pronouns, healthcare, gender spectrum etc. This page could also contain interactive quizes and provide users badges for completion.
Discover More: A resource library intended to provide a deeper dive into books, articles, podcast and any external resources a user could need to deepen their knowledge.
About us: A chance to introduce users to the “why” of Your Trans Friend and potentially donate to support the cause.
Iterate
User Testing
Using our wireframes, we moved to user testing. We wanted to learn if our key features were discoverable and comprehensible to our users for this round of testing. We created tasks to see where users would click to educate themselves, find a featured story and find story teller’s social media to learn more. We conducted nine user tests and had some quick insights.
33% of our users made an error finding the featured story
The filter option was Confusing to several users
One user wanted to know the difference between Discover and Trans 101
-

Mobile Website
Problem: The user was confused if this was an app or a mobile responsive website.
Solution: We added the safari search bar at the bottom to clarify this.
-

Filter Search
Problem: 100% of users were confused about some of the filter locations on the pages already categorized.
Solution: We changed some of the text to say “Customize” instead to personalize the search for pages that were already categorized into groups. We also made all filters fixed to the bottom for easier access.
Design
Hi-fi Mockup
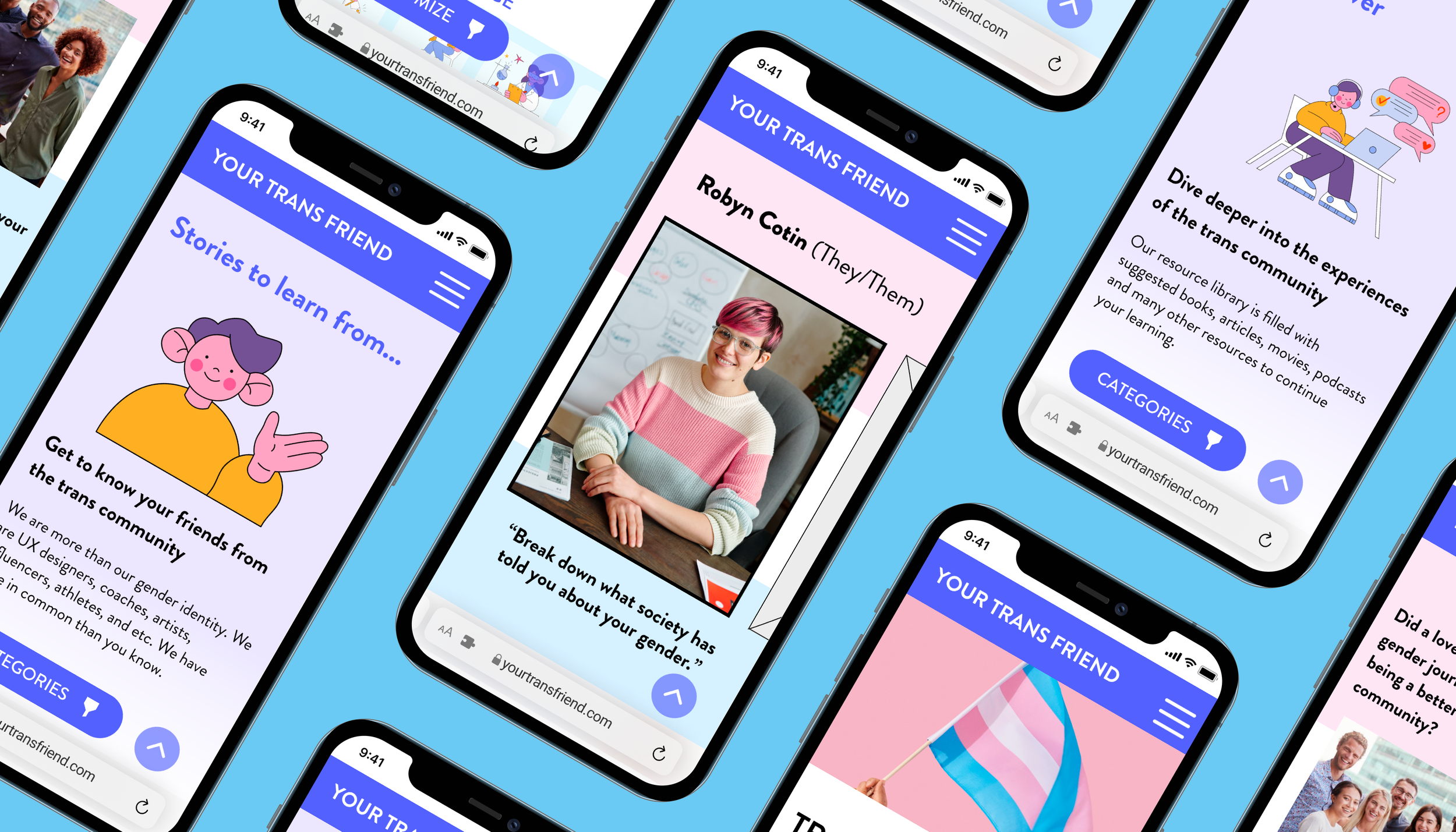
Taking the findings from our user testing, we moved forward with designing hi-fi skins for our app. We prototyped in Figma and experimented with using interactive experiences typical of an app on a mobile-focused website. We also explored adding colors that felt complementary to the colors of the trans flag without limiting the app’s palette to just pink, white, and blue.
TEST
Prototype
After completing our Hi-Fi Wireframes, we connected them to create our prototype. This walkthrough explores all of the features and showcases ways that we have explored building out the information architecture of our site.
ITERATE
Next Steps
There are several key next steps after our initial two-day sprint around building Your Trans Friend that we would love to further iterate on:
Test our Hi-Fidelity prototype and iterate on results
Research deeper into the needs of interested allys. What questions do they have?
Research around the interest of members of the Trans community in participating in a public platform like this. Are there safety risks?
Reflection
This was a dream project for me. I used my mind and heart to empathize with a community and explore solutions that could make their lives better. One of my big motivators for shifting into UX is to be able to explore how tech can be a tool for building healthy, positive communities. I want to create solutions that connect people, bring joy and build us up.